

To demonstrate that MOGO Shopify theme is really of Premium class and one of the best in 2018 let’s reveal some of its functional possibilities. We’ll talk about sections that can provide you with the maximum flexibility in the process of the theme’s customization.
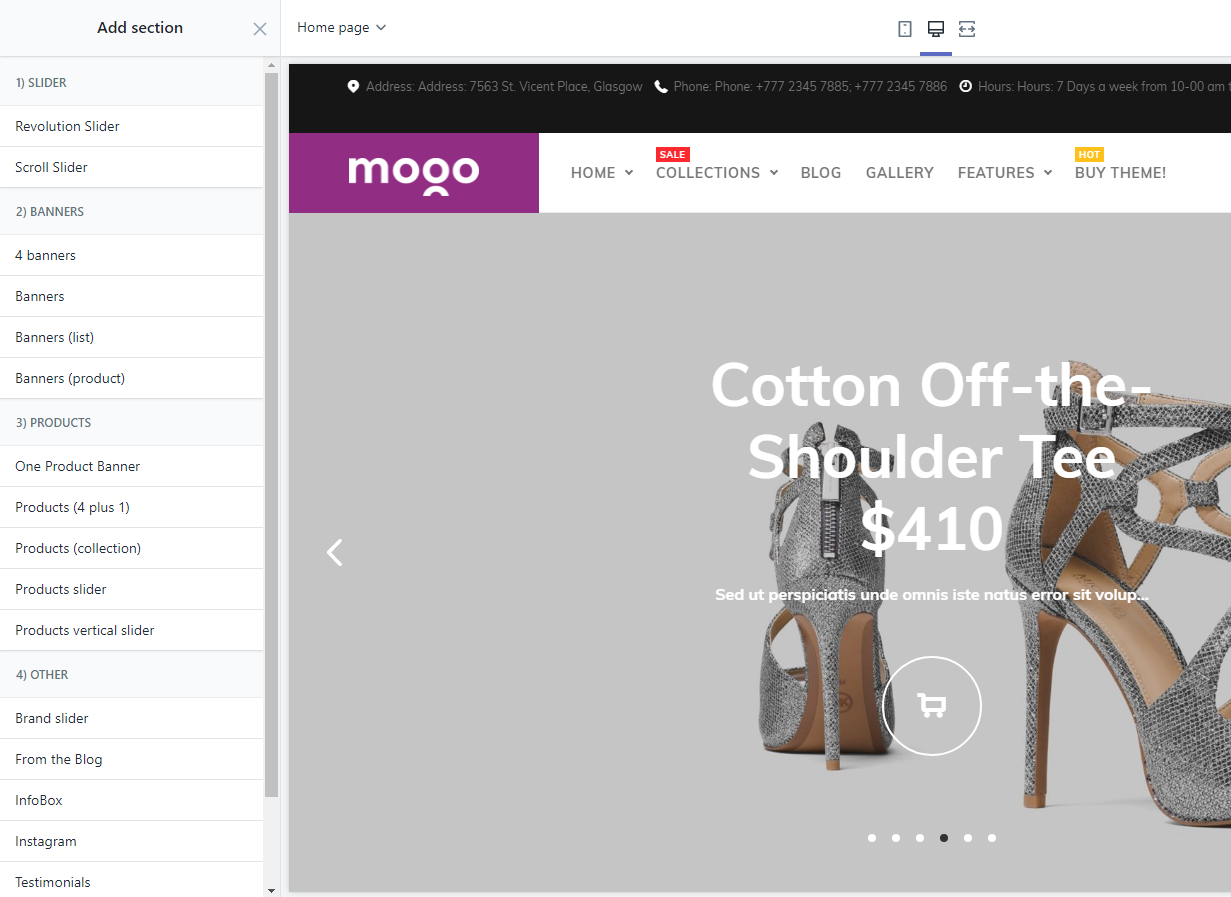
Sections can be described as the elements of your theme, which are used to add, change, reorder some pieces of text, videos, collections etc. You can work with these chunks of content inside each section as well as preview your changes in real time. To find out how to add sections to your Shopify theme read this tutorial.
You can either add sections to the theme’s template or to your theme’s homepage. Use section tag to include particular section to a template. The functionality of this tag is similar to include tag for snippets: {% section ‘header’ %} will add the section placed at sections/header.liquid. There are some additional functional possibilities for the users of MOGO theme.
The image picker setting is very useful due to its power to save visual assets in the Files section of the Shopify store instead of Assets folder of the MOGO theme. When you upload images to the Files section, it helps you to select the images/assets in a quick way. Visual assets do not need to be re-uploaded. Thus, it reduces the time required for switching themes.
Well, let’s imaging that you need to reference your blog article, product, or collection. To do it simply you just need to use url setting. The settings are always updated automatically in the case you change any of the referenced handles.
Use these tips to make your fashion Shopify theme MOGO better!
Added to Cart Successfully!
View Cart